Cross-browser embedding of videos and audios
This plugin adds media support to Foswiki using
MediaElement.js. MediaElement.js is an easy
cross-browser HTML5 audio and video player in pure HTML and CSS while providing a Flash or Silverlight fallback
for older browsers.
MediaElement.js is a fully skinnable player with features like support for the <track> element, fullscreen video, and even Ambilight.
It provides a consistent experience regardless of what codecs and plugins browsers support.
Note that
MediaElementPlugin is
not implementing a streaming media server, nor is it converting audio and video files in appropriate
file formats understood by today's browsers.
It is recommended to secure your attachments using
Foswiki:Extensions/XSendFileContrib and
not using Foswiki's native
viewfile method.
This will relive Foswiki from the pure delivery of the media files and instead delegate the actual process of sending over files to
the HTTP server in use.
Usage
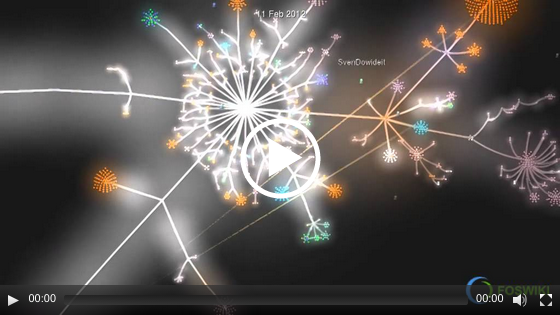
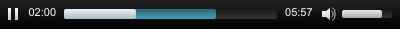
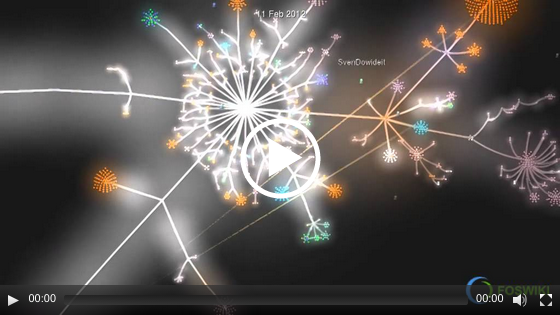
To embed a video or audio file into Foswiki, just upload it and add
%VIDEO{"myvideo.mp4"}%
to the topic page. You should get something similar to this:

Similarly, add
%AUDIO{"mysong.mp3"}%
to render an audio player for your song as part of the page.

Syntax
VIDEO
| Parameter |
Description |
Default |
| "..." |
video file to be displayed, or comma-separated list of videos in alternative file formats being presented to the user's browser |
|
| topic |
topic to look for the video file |
current topic |
| mime |
specify mime type of the video file |
derived from video file |
| width |
width of video player |
320 |
| height |
height of video player |
240 |
| controls |
boolean to switch on/off controls of the player |
on |
| preload |
boolean whether the player should pre-load the beginning of the video when the page is loaded |
off |
| autoplay |
boolean whether the video should immediately start playing when the page containing the %VIDEO macro is loaded |
off |
| rotate |
degrees to which the video should be rotated; this comes in handy when videos have been uploaded from a mobile camera |
0 |
| poster |
url of still image to be displayed as long as the video didn't start playing yet |
extracted from video using Foswiki:Extensions/ImagePlugin |
| frame |
the frame of the video to be extracted as a poster |
0 |
| id |
HTML id for the video element holding the player |
random |
| skin |
name of the skin used for the player: "default", "ted" or "wmp" |
default |
| stretch |
configure stretching of video geometry |
responsive (unless a width and/or height are specified) |
AUDIO
| Parameter |
Description |
Default |
| "..." |
audio file to be displayed |
|
| topic |
topic to look for the audio file |
current topic |
| preload |
boolean whether the player should pre-load the beginning of the audio file when the page is loaded |
off |
| autoplay |
boolean whether the audio should immediately start playing when the page containing the %AUDIO macro is loaded |
off |
| skin |
name of the skin used for the player: "default", "ted" or "wmp" |
default |
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server.
Open configure, and open the "Extensions" section. "Extensions Operation and Maintenance" Tab -> "Install, Update or Remove extensions" Tab. Click the "Search for Extensions" button.
Enter part of the extension name or description and press search. Select the desired extension(s) and click install. If an extension is already installed, it will
not show up in the
search results.
You can also install from the shell by running the extension installer as the web server user: (Be sure to run as the webserver user, not as root!)
cd /path/to/foswiki
perl tools/extension_installer <NameOfExtension> install
If you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See
https://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Dependencies
| Name | Version | Description |
|---|
| Foswiki::Plugins::JQueryPlugin | >=9.20 | Required |
| Foswiki::Plugins::ImagePlugin | >=5.00 | Required |
| Foswiki::Contrib::XSendFileContrib | >=3.00 | Optional |
Change History
 Similarly, add
Similarly, add

 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

