Google Maps for Foswiki
Examples
TML example
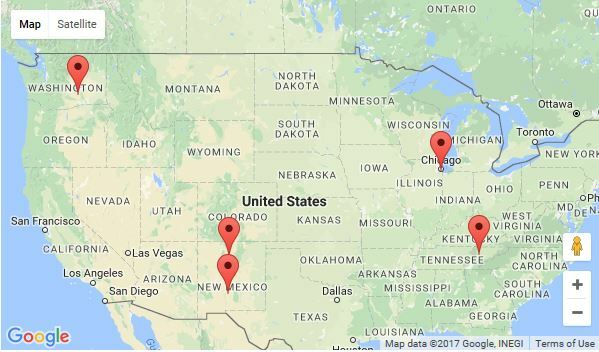
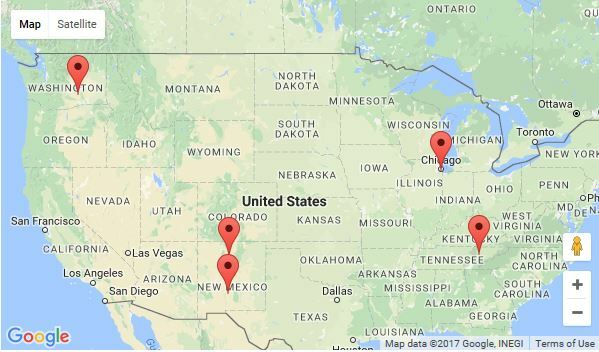
You type:
%GOOGLEMAPS{
width="600px"
address="Nebraska"
zoom="4"
markeraddress="Hanford
Oak Ridge=
Stagg Field Chicago=Stagg Field Chicago Uni,The location of the the Pile-1 first reaction.,There is not much left here.
Bradbury Science Museum, Los Alamos=
White Sands Missile Range=White Sands Missile Range,The location of the Trinity test"
id="ManhattanProject"
}%
%STARTSECTION{"example1"}%
%GOOGLEMAPS{
width="600px"
address="Nebraska"
zoom="4"
markeraddress="Hanford
Oak Ridge=
Stagg Field Chicago=Stagg Field Chicago Uni,The location of the the Pile-1 first reaction.,There is not much left here.
Bradbury Science Museum, Los Alamos=
White Sands Missile Range=White Sands Missile Range,The location of the Trinity test"
}%
%ENDSECTION{"example1"}%
You get (if installed):

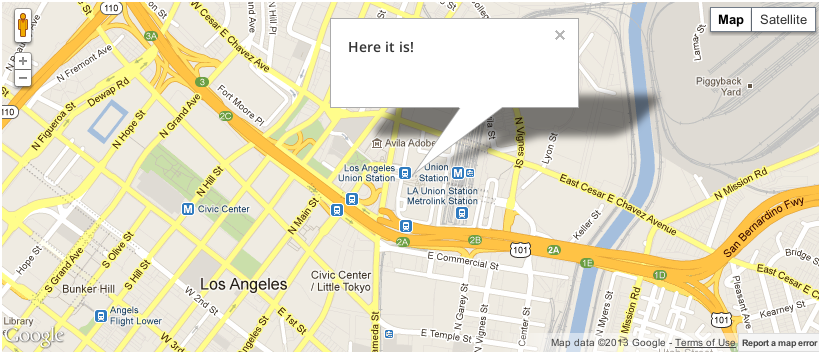
JavaScript example
As GoogleMapsPlugin is based on
gmap3, using its JavaScript API isn't that hard either
while opening up a few more possibilities.
<img src=
%STARTSECTION{"example2"}%
<div id="example2" style="height:350px;width:600px"></div>
<div class="foswikiPageForm">
<table class="foswikiLayoutTable" style="width:600px">
<tr>
<th>Address:</th>
<td><input type="text" class="foswikiInputField" size="50" id="address" /> <a href="#" id="searchAddress">%JQICON{"find"}%</a></td>
</tr>
<tr>
<th>Lat:</th>
<td><input type="text" class="foswikiInputField" size="50" id="lat" /></td>
</tr>
<tr>
<th>Long:</th>
<td><input type="text" class="foswikiInputField" size="50" id="lng" /></td>
</tr>
<tr>
<th>Zoom:</th>
<td><input type="text" class="foswikiInputField" size="50" id="zoom" /></td>
</tr>
</table>
</div>
%JQREQUIRE{"googlemaps"}%%ADDTOZONE{"script" id="MYGOOGLEMAPS::JS" requires="JQUERYPLUGIN::GOOGLEMAPS" text="<script src='%ATTACHURLPATH%/script.js'></script>"}%
%ENDSECTION{"example2"}%
%STARTATTACH{"script.js" hidecontent="on"}%
"use strict";
(function($) {
$('#example2').livequery(function() {
var $this = $(this);
function init() {
$this.gmap3({
-
-
-
- marker
- {
- address
- "London" }, map:{ options:{
- zoom
- 15, },
- events
- { bounds_changed: function(map) { var center = map.getCenter(); $("#lat").val(center.lat()); $("#lng").val(center.lng()); $("#zoom").val(map.getZoom()); $this.gmap3({ getaddress: { latLng:center, callback:function(results){ var address = results && results[0] ? results[0].formatted_address : "no address"; $("#address").val(address); } } }); } } } }); }
if (window.googleApiLoaded) {
$(window).on("googleApiLoaded", function() {
init();
});
} else {
init();
}
function updateMap() {
$this.gmap3({
-
-
-
- clear
- {},
- getlatlng
- {
- address
- $("#address").val(),
- callback
- function(results) { if (results) { var pos = results[0].geometry.location; $this.gmap3({
-
-
- map
- {
- options
- {
- center
- pos,
- zoom
- parseInt($("#zoom").val(),10) } },
- marker
- {
- latLng
- pos } }); } } } }); }
$("#searchAddress").click(function() {
updateMap();
return false;
});
$("#address, #zoom").keydown(function(ev) {
if (ev.keyCode == 13) {
updateMap();
return false;
}
});
$("#lat, #lng").keydown(function(ev) {
if (ev.keyCode == 13) {
var lat = parseFloat($("#lat").val()),
lng = parseFloat($("#lng").val());
$this.gmap3({
-
-
-
-
- map
- {
- options
- {
- center
- [lat, lng] } },
- latLng
- {
- position
- [lat, lng] } }); } }); });
})(jQuery);
%ENDATTACH%
Syntax
%GOOGLEMAPS{...}%
| Parameter |
Description |
Default |
height="..." |
integer zoom factor |
350px |
width="..." |
integer zoom factor |
|
zoom="..." |
integer zoom factor |
1 |
markeraddress="..." |
addresses of markers to be displayed on the map; addresses are separated by newlines
See examples below. |
|
infowindow="..." |
content of the info window to be displayed at the marker, or at the infowindowaddress |
|
use either address or center. |
address="..." |
free form address to center the map on |
|
center="..." |
comma-separated latitude and longitude position to center the map on, e.g. 53, 9 |
|
use either infowindowaddress or infowindowposition. |
infowindowaddress="..." |
position where to put the infowindow |
|
infowindowposition="..." |
coma-separated latitude and longitude position of the infowindow |
|
type="..." |
map type, can be roadmap, satellite, hybrid or terrain |
roadmap |
typecontrol="on,off" |
boolean flag whether to display the type control widget |
on |
navigationcontrol="on,off" |
boolean flag whether to display the navigation control |
on |
streetviewcontrol="on,off" |
boolean flag whether to display the streetview control |
on |
scrollwheel="on,off" |
boolean flag whether to enable/disable zooming using the scroll wheel |
on |
id="..." |
the html id of the container holding the map, defaults to a random id |
gmap3<random> |
Details for the markeraddress
markeraddress accepts three different formats:
Further reading
See
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server.
Open configure, and open the "Extensions" section. "Extensions Operation and Maintenance" Tab -> "Install, Update or Remove extensions" Tab. Click the "Search for Extensions" button.
Enter part of the extension name or description and press search. Select the desired extension(s) and click install. If an extension is already installed, it will
not show up in the
search results.
You can also install from the shell by running the extension installer as the web server user: (Be sure to run as the webserver user, not as root!)
cd /path/to/foswiki
perl tools/extension_installer <NameOfExtension> install
If you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See
https://foswiki.org/Support/ManuallyInstallingExtensions for more help.
If you are using
SecurityHeadersPlugin then you need to allow a few google resources to be loaded by Foswiki:
- add
*.googleapis.com to script-src
- add
fonts.googleapis.com to style-src
- add
fonts.gstatic.com to font-src
Dependencies
| Name | Version | Description |
|---|
| JSON | >=2.51 | Required |
| Foswiki::Plugins::JQueryPlugin | >=4.10 | Required |
Change History
| 12 Nov 2019: |
fix memory bug in core |
| 25 Sep 2017: |
fixed sending the API key to google |
| 02 Sep 2016: |
repackaged to contain a missing js file in the examples |
| 21 Apr 2016: |
upgraded to latest version of gmap3 |
| 07 Nov 2013: |
fixed issue mixing HTTP and HTTPS assets |
| 06 May 2013: |
implement multiple markers, all having a click event to open an infowindow |
| 08 Feb 2013: |
initial release |





 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

